Pitch2Programmers
If you have an idea for a developer, this is your opportunity to pitch it to senior CSC students at Cal Poly looking for a senior project. This is a recurring event because a new round of students graduates every quarter.
Pitch2Programmers matches senior programming students at Cal Poly to projects and mentors. If you have an idea for a student senior project, you can learn more on how to submit it below. Over the past few years, I have worked with 4 students to complete 4 projects.
Project Ideas (2023)
GPT 'Author Chat' with OpenAI models using the authors own data.
Please provide a summary of the project idea
Since 2009, I have been working subject matter experts, many who desire to to do more public speaking. Many are also in the twilight of their careers, and seeking new ways to monetize their experience.
When it comes to being asked to speak at events, they are discovering that without being the author of a book on their topic, they are getting passed over by those who do.
Before AI, many simply didn't have the time nor could they afford the typical $20-50k fee to hire a professional ghost writer.
In most cases, these experts have an abundance of content they've written over the years. I have their slide decks, transcriptions of talks they've given, classes they've taught, blog posts, and emails.
We can access to their notes and other content they've gathered over the years at conferences they've attended related to their area of expertise.
Since 2009, I've worked with over 500 authors and have a developed an expertise in Indie publishing.
Please provide any information you can about the technology, goals, or other details about the project.
I have a client who built a solution in Python, and I am sure he'll give us guidance on how he built it (although I'm sure he just followed some tutorials online) but a .py solution will not suffice. It needs to be hosted on a virtual server with an interface for others to use without installing a developer framework locally.
Provide any additional links about the project (e.g., company website, slides, GitHub repos)
My websites: SelfPublish.org and PubWriter.com
Note: Since 2018, I have worked with students on past P2Ps:
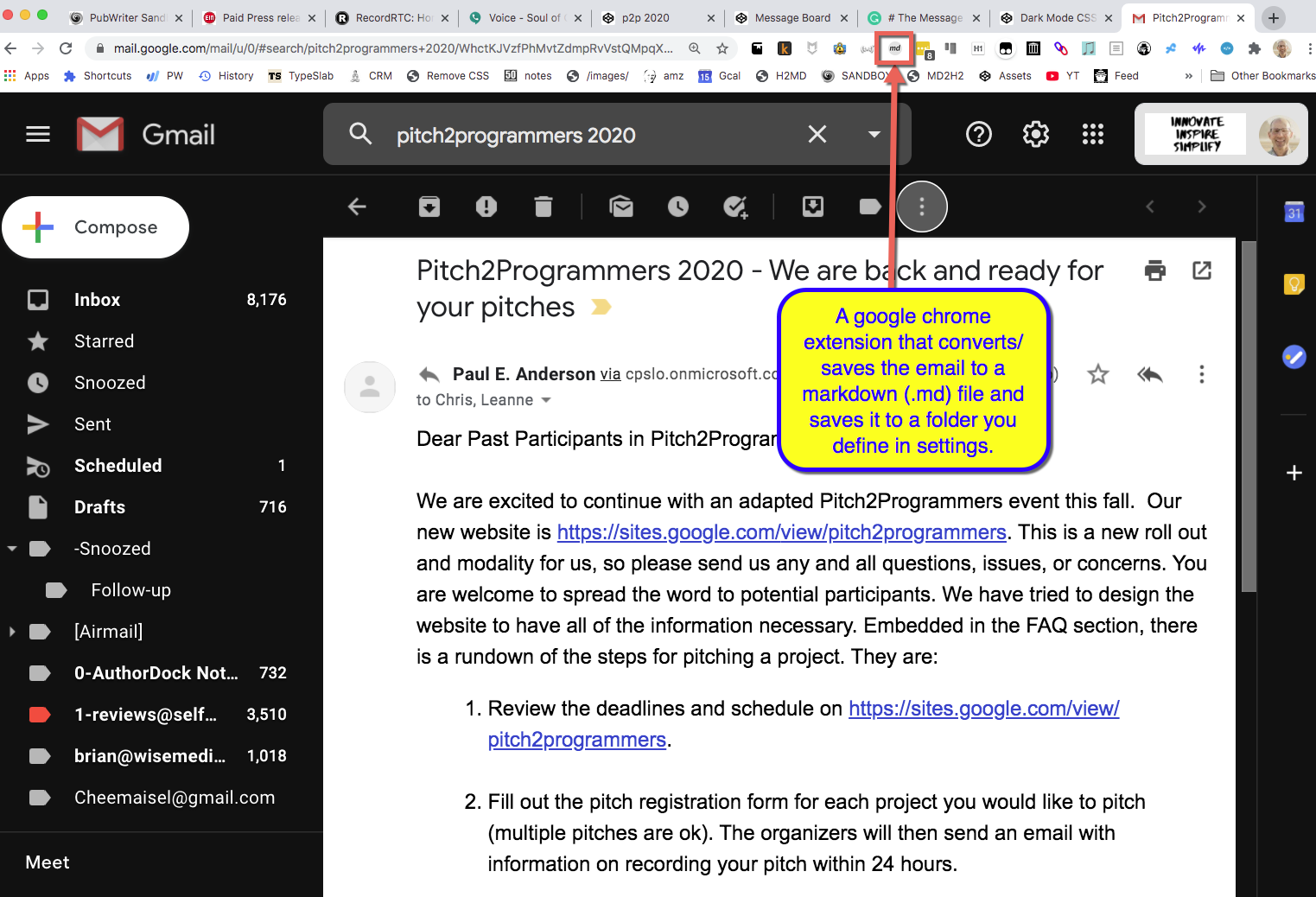
- Gmail to Markdown, we created a chrome extension.
- Amazon Polly TTS (doc-to-Polly Audio), he wrote a program in Python, but would only run if you setup a developer environment on your computer.
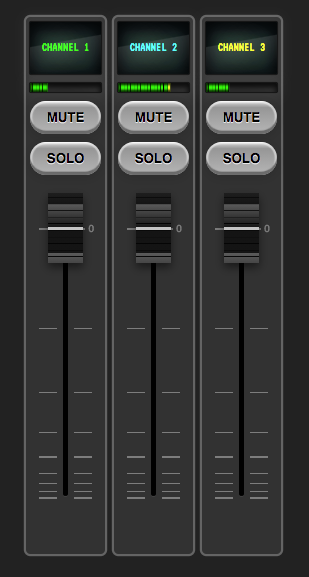
- Audio Mixer (JS, CSS, HTML) that allowed us to mix in different soundtracks over spoken text.
- Gmail Timer Chrome Extension
I'd be happy with a Chrome extension, VSC extension. I have accounts with Linode and Digital Ocean.
What I'm finding with ChatGPT and Claude is that they are great at creating outlines, but we need to digest the authors content to fill up the outline with chapters of content.
I'd like to work with a student to tap into the means of using AI to help us ghost write their book based on their own content. Similar to what Sam Altman explained in his reveal of a 'GPT Marketplace.' However, I don't believe experts are eager to give Open AI all over their content for a $20/mo. monthly fee that Open AI earns - not the author. Also, the main issue I see is ChatGPTs tendency to 'hallucinate' when it can't find an answer. For many experts, that would never be acceptable.
Futhermore, the $20 paywall ChatGPT is forcing users to subscribe to access custom GPTs will be a barrier to entry for many.
So rather than create topics as a GPT, we'll use AI as a ghostwriter for the author. I'm doing it now manually, but it's more labor intensive that it should me.
While the world may embrace GPTs for knowledge and AI-narration, the authors are still going to need their work condensed into a book to build credibility and land speaking engagements.
Project Ideas (2020)
- High Quality Text-to-speech
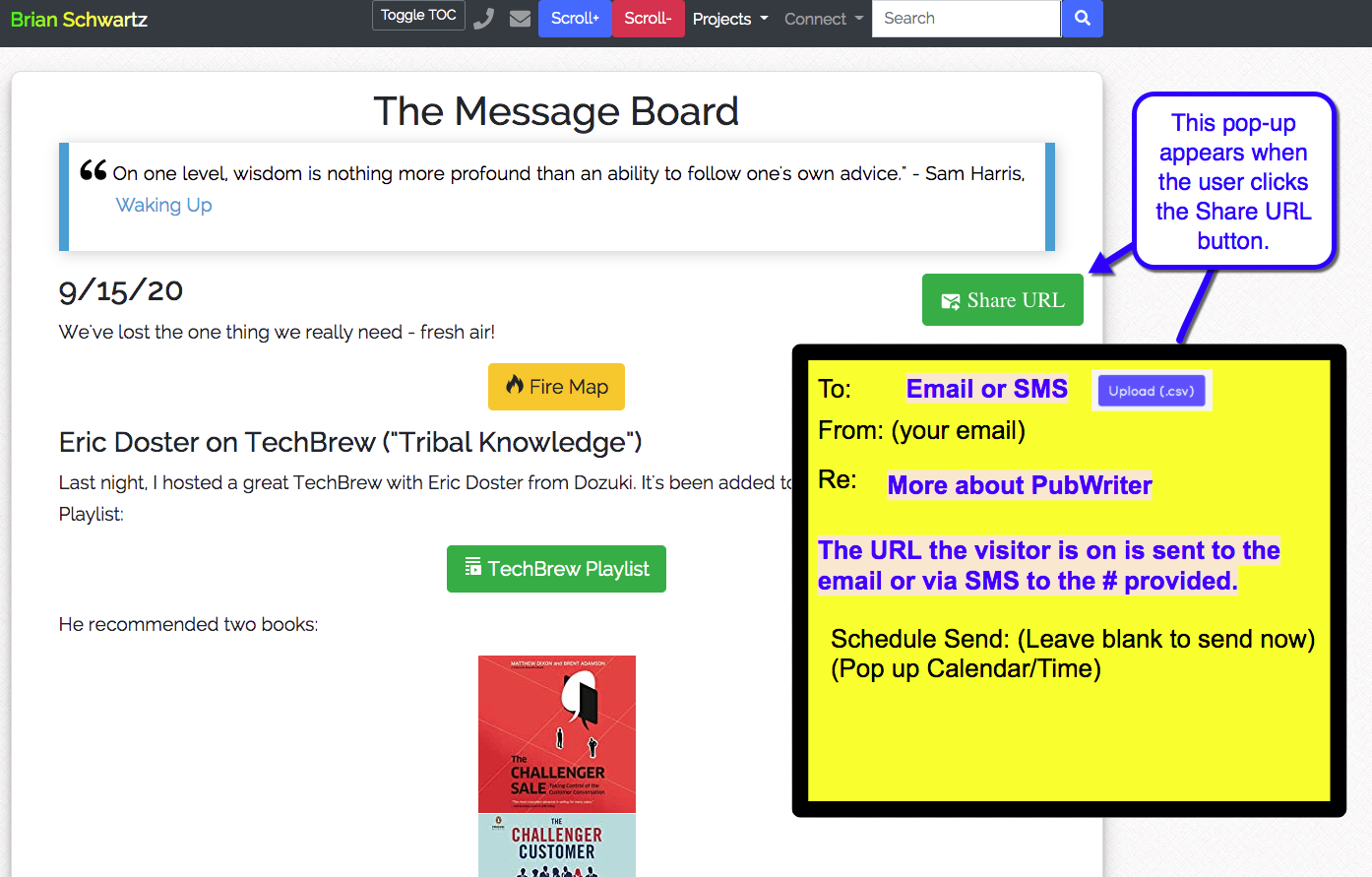
- Share Url/notification Widget
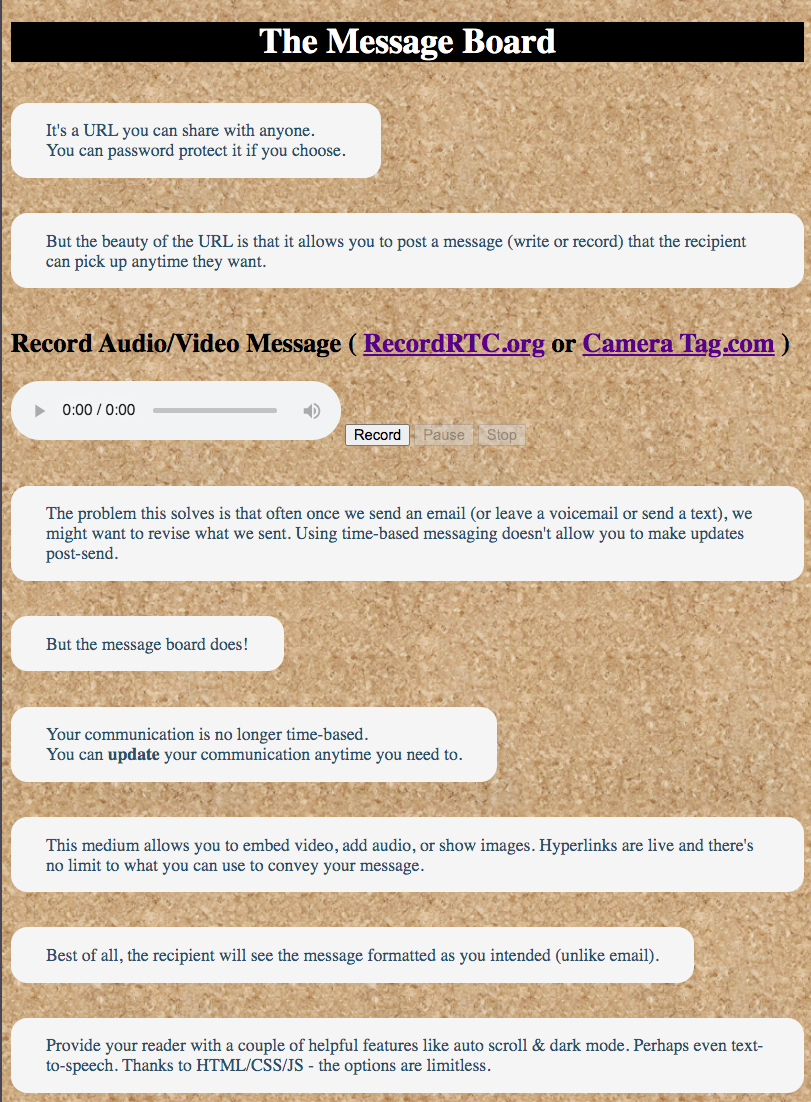
- Message Board
- Gmail to Markdown
- Audio Mixer (for podcasts)
AI Quality Text-to-Speech
Since 2009, I've been working with Authors. The problem is that it's not until they are fairly deep into the publishing process that they realize they want to change the structure of their book or fix typos. If they had listened to their own book being read aloud (and had others listen as well), they'd be able to produce a better product from the start.
Proofing different mediums: Our brains only see so much on the screen (level 1) (we miss many typos). A level 2 edit occurs when we see words in print - we often find additional typos we couldn't see on the screen. Level 3 is when we can listen to it and we hear things we couldn't see.
The best Text-to-Speech I've heard is from OpenAI. Listen to a sample here.
I'd like to work on creating a tool to upload a document for conversion to AI quality speech leveraging OpenAI's API for TTS to give authors the ability to proof their own books (as well as early reviewers).
Option:
Use an RSS feed from a Ghost site with Amazon Polly.
A client of mine is currently doing it manually.
Over the years, Amazon Polly (AWS) TTS (Text to Speech) has dramatically improved. But the process I've been using to convert a manuscript to speech is labor intensive. Given there's an API to speed up the process, I want to see if we can build a solution where I could either upload a word doc or provide a URL instead of manually pasting each chapter into the Polly tool (I can show a demo).
Inspired by: Turning Microsoft Word documents into audio playlists using Amazon Polly